In this blog post we will discuss what a Google Tag Manager (GTM) is and how it is implemented. In addition, we focus on whether you need one Google Tag Manager for all your websites or one for each page. Finally, we will provide a tip on how to structure a global Google Tag Manager yourself.
What is Google Tag Manager?
Google Tag Manager is a free tool that helps marketers maintain and implement marketing pixels and tags on the website without having to enter and modify the source code. Google Tag Manager sends information from one data source (such as your website) directly to Google Analytics.

By using Google Tag Manager, marketers can forego waiting for developers to implement pixels.
How do I implement Google Tag Manager?
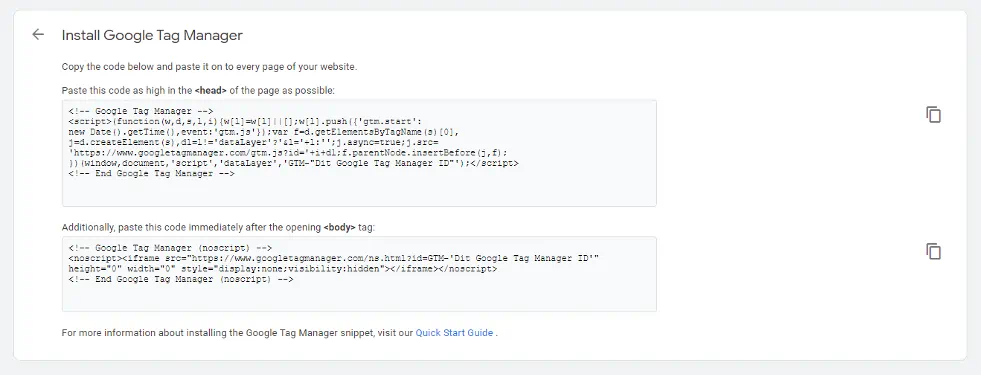
Once you've created a Google Tag Manager, you'll see this under "Install Google Tag Manager."

Google Tag Manager contains two scripts. One script should be at the top of <head> in your source code, the other should be at the top of <body> in the source code.
If you would like to learn more about how to get a Tag Manager up and running, go to Google's implementation guide.
1.Via Head Tag
A website typically contains a <head> section and a <body> section . The <head> section often includes styles, meta information, scripts, titles, etc. This is where we insert our external scripts, such as Google Tag Manager. The Google Tag Manager script looks like this:
<! - Google Tag Manager ->
<script> (function (W, D, S, L, I) {w [l] = W [L] || []; w [l] .push ({ 'gtm.start':
new Date (). getTime (), event: 'gtm.js'}); var f = d.getElementsByTagName (s) [0],
j = d.createElement (s), dl = l! = 'data layer'? '& l =' + l: ''; j.async = true; j.src =
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
}) (window, document, "script", "dataLayer", "" Your Google Tag Manager ID ""); </script>
<! - End Google Tag Manager ->
This script places Google Tag Manager on the site. We recommend you place this as high in <head> as possible in the source code, as it ensures Google Tag Manager loads as quickly as possible. See also Google Tag Manager Quick Start Guide.
2. Via NoScript Tag
NoScript is an alternative to the people (or robots/crawlers) who have disabled scripts in the browser or have a browser that does not support scripts. Google Tag Manager also has such a script and it should be placed at the top of your <body> tag. The script may look like this:
<! - Google Tag Manager (noscript) ->
<noscript> <iframe src = "https://www.googletagmanager.com/ns.html?id=GTM-" This Google Tag Manager ID ""
height = "0" width = "0" style = "display: none; visibility: hidden"> </iframe> </noscript>
<! - End Google Tag Manager (noscript) ->
This NoScript tag does not really matter if you use Google Tag Manager exclusively to load JavaScript tags, marketing pixels, etc. However, if you are using Google Tag Manager to verify Google Search Console or Google Merchant Center for shopping ads, you will need to implement this directly after <body> in your source code. Otherwise, Google will not be able to verify your ownership.
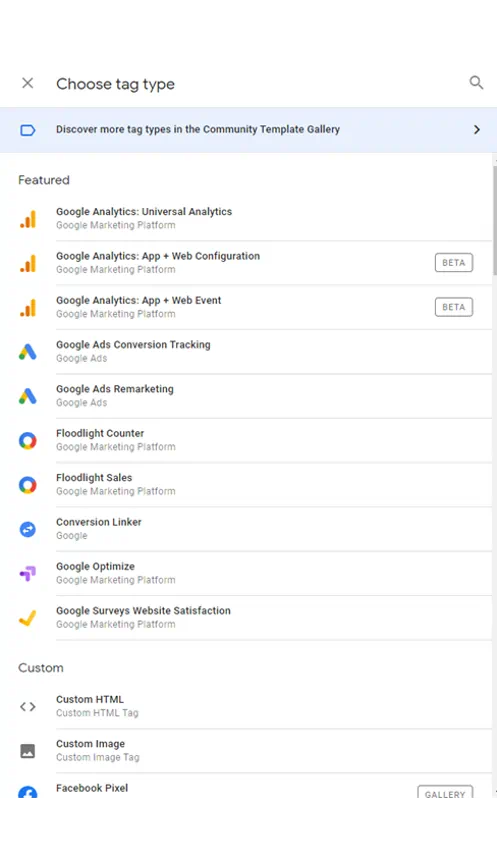
Templates in Google Tag Manager
Google Tag Manager has a variety of templates you can use.

But the only tag that is really supported if your users do choose to block scripts is the Custom Image Tag. The tag activates an iFrame, which includes the tracking. That is, if you have the <noscript> tag from Google Tag Manager installed and the user disables JavaScript in his browser, your existing Google Analytics templates will still not work. Few choose to block scripts, as many websites do not work at all without them.
Google Tag Manager Recommended Structure
There are several ways to set up a Google Tag Manager and it is important to mention that there is not one right way to do this. We see several different implementations across customers:
• One Google Tag Manager per website (e.g., by country)
• Several Google Tag Managers on subdomains
• Global setups
As a starting point, we will always recommend the last option, i.e., a global setup that you apply across your website.
You can also use a global Google Tag Manager across multiple domains if you have more than one website. However, this does set some requirements for your websites. The pages must be identical in structure, otherwise, for example, you will not be able to apply your Google Analytics behaviour tracking across the websites unless you define it from the server using data layers.
Why Do We Recommend One Google Tag Manager Versus Several Google Tag Managers?
The short answer is time. The more Google Tag Managers you have, the harder it is to keep setups across all pages. It also becomes more difficult to secure your data across websites. Furthermore, each implementation will take longer if you, for example, must set up event tracking on an item across multiple markets.
Sure, there are duplication tools where you can copy tags across Tag Managers, but it does not make sense in some implementations.
The great thing about having one Global Tag Manager is that you can:
• Secure your data
• Quickly and easily onboard new markets and websites
• Align your data structure across websites
• Deploy once across websites
How is this done in practice?
Back in 2017, Google Tag Manager launched the Google Analytics Settings Variable. It made it easier to maintain one's Google Analytics setup by using a "master template" form on tags to integrate new custom dimensions and the like across all Google Analytics implementations. This set the stage for marketers to devise more intelligent setups in Google Tag Manager.
In Google Tag Manager, there are endless possibilities for integrated and custom setups. In addition, there is also a template feature that serves as open source. So it can be difficult to determine your best setup options.
Let's assume a scenario where we have five identical websites that we would like to track. We need to implement a complete tracking system with Enhanced Ecommerce, Facebook etc. The actual data layer structure is set up for the purpose of the scenario (based on Google's own Enhanced Ecommerce Developer Guide).
In the past, you would probably consider making five individual tag implementations for each market. That may work, but if you run a larger Google Tag Manager setup, you end up with a lot of tags. The goal is to keep it simple and clear. In such a scenario, you can use Lookup Tables, a feature that allows you to identify a specific input and return a value based on it. We can then use the value to pass on data to unique Analytics tracking codes based on which website the customer is visiting. Here you can choose between Lookup Tables or Regex Tables.
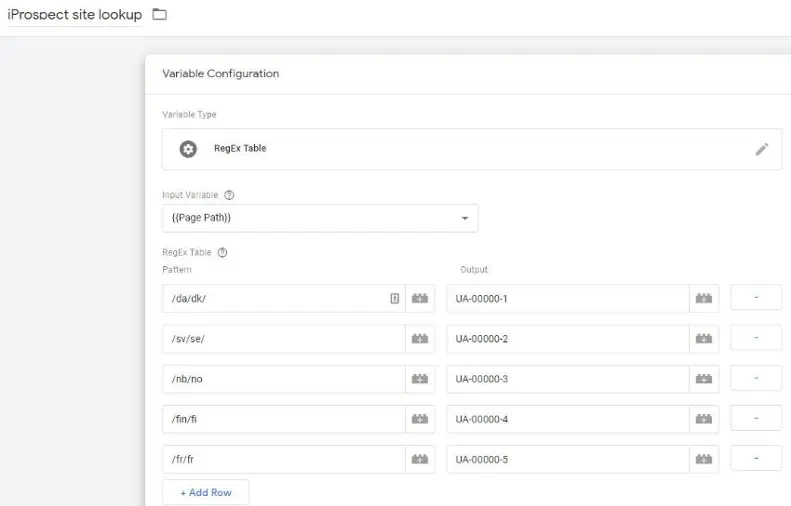
If we start from iProspect, it will look like this:

iProspect uses subfolders in our URL (that is, we differentiate by individual markets, not the domain itself).
Here we need a Regex Table to control where we send data and what data we send. The difference between the two is that LookUp Table requires an exact value in the pattern field, whereas Regex should be seen as a regular expression, where the URL contains patterns such as "/ en / dk /" that can be used to return a value based on the domain. That is, we can now use one tag to manage our Google Analytics, Facebook pixels and more across all markets.
The great thing about this tool is that you can now easily onboard a new site by adding the new tracking code to the row (as shown in the image above), after which a duplicate setup of the other markets will move on to the new account.
Can We Help You With Your Google Tag Manager?
This is just one example how marketers can structure a Google Tag Manager setup more intelligently to quickly and easily launch a new website in a new market.
Would you like to hear more about how we approach such a task? Contact us here.

